Acid3 テスト アシッドスリー
Acid3 テスト アシッドスリー とは、
ウェブスタンダードプロジェクトによるてすとページです。
ウェブブラウザがウェブ標準にどれだけ従っているかを
測定する事を目的としたテストケースです。
Acid2 テストでは、HMTL CSS に重きが置かれていましたが、
Acid3 テストでは、DOM と Javascript に関連した、
Web標準を対象としています。
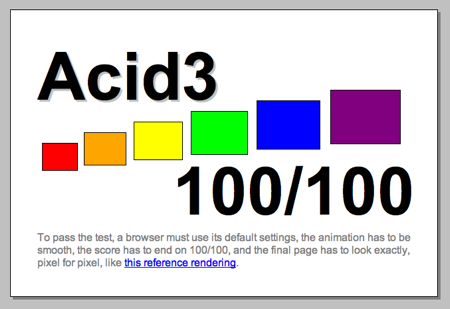
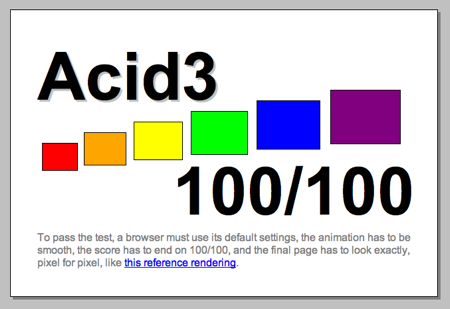
Acid3 テストに合格すると、
このような画像が表示されます。
 Acid3 テストを実行すると、
背景に色の付いた長方形とともに、
次第に上昇するパーセンテージカウンタを表示します。
パーセンテージは合格したテストの数。
これに加えて、
ブラウザは参照ページでレンダリングした通りに、
テストページをレンダリングしなければならない。
Acid2 テストとは異なり、
フォントのレンダリングに若干の違いを考慮に入れて、
参照レンダリングは、ビットマップでは無いようです。
では実際に、
どのブラウザがこのテストケースに合格しているのか、
代表的なブラウザ( IE, Firefox, Safari, Chrome, Opera )
を見ていきます。
2009年6月8日 Safari 4.0
2009年9月1日 Opera
Firefox 3 は60点以上でしたが、
IE8 は、20点くらい。
ユーザーにブラウザの更新を意識させない技術、
Ajax という技術がこれからも注目されていく中で、
DOM + Javascript は、注目の技術であるので、
早急に他のブラウザも標準技術の実装に勤めてもらいたいです。
あなたのブラウザの Acid3 テストは、
こちらから。
Acid3 テストを実行すると、
背景に色の付いた長方形とともに、
次第に上昇するパーセンテージカウンタを表示します。
パーセンテージは合格したテストの数。
これに加えて、
ブラウザは参照ページでレンダリングした通りに、
テストページをレンダリングしなければならない。
Acid2 テストとは異なり、
フォントのレンダリングに若干の違いを考慮に入れて、
参照レンダリングは、ビットマップでは無いようです。
では実際に、
どのブラウザがこのテストケースに合格しているのか、
代表的なブラウザ( IE, Firefox, Safari, Chrome, Opera )
を見ていきます。
2009年6月8日 Safari 4.0
2009年9月1日 Opera
Firefox 3 は60点以上でしたが、
IE8 は、20点くらい。
ユーザーにブラウザの更新を意識させない技術、
Ajax という技術がこれからも注目されていく中で、
DOM + Javascript は、注目の技術であるので、
早急に他のブラウザも標準技術の実装に勤めてもらいたいです。
あなたのブラウザの Acid3 テストは、
こちらから。
 Acid3 テストを実行すると、
背景に色の付いた長方形とともに、
次第に上昇するパーセンテージカウンタを表示します。
パーセンテージは合格したテストの数。
これに加えて、
ブラウザは参照ページでレンダリングした通りに、
テストページをレンダリングしなければならない。
Acid2 テストとは異なり、
フォントのレンダリングに若干の違いを考慮に入れて、
参照レンダリングは、ビットマップでは無いようです。
では実際に、
どのブラウザがこのテストケースに合格しているのか、
代表的なブラウザ( IE, Firefox, Safari, Chrome, Opera )
を見ていきます。
2009年6月8日 Safari 4.0
2009年9月1日 Opera
Firefox 3 は60点以上でしたが、
IE8 は、20点くらい。
ユーザーにブラウザの更新を意識させない技術、
Ajax という技術がこれからも注目されていく中で、
DOM + Javascript は、注目の技術であるので、
早急に他のブラウザも標準技術の実装に勤めてもらいたいです。
あなたのブラウザの Acid3 テストは、
こちらから。
Acid3 テストを実行すると、
背景に色の付いた長方形とともに、
次第に上昇するパーセンテージカウンタを表示します。
パーセンテージは合格したテストの数。
これに加えて、
ブラウザは参照ページでレンダリングした通りに、
テストページをレンダリングしなければならない。
Acid2 テストとは異なり、
フォントのレンダリングに若干の違いを考慮に入れて、
参照レンダリングは、ビットマップでは無いようです。
では実際に、
どのブラウザがこのテストケースに合格しているのか、
代表的なブラウザ( IE, Firefox, Safari, Chrome, Opera )
を見ていきます。
2009年6月8日 Safari 4.0
2009年9月1日 Opera
Firefox 3 は60点以上でしたが、
IE8 は、20点くらい。
ユーザーにブラウザの更新を意識させない技術、
Ajax という技術がこれからも注目されていく中で、
DOM + Javascript は、注目の技術であるので、
早急に他のブラウザも標準技術の実装に勤めてもらいたいです。
あなたのブラウザの Acid3 テストは、
こちらから。
