バックアップ してますか?
 時間を指定しておけば、
ハードディスク内の差分が発生したファイルのみ、
バックアップしてくれますので、
バックアップ先のハードディスク容量は、
最低限ですみます。
99隊長も、この仕組み仕掛けています。
毎日23時に動かしてます。
外付けハードディスクを付け忘れて、
バックアップしない日の方が多いですが。(;´д`)
初期設定だけしておけば、
自動で行ってくれるのが、
便利です。
ただ、バックアップされたファイルの復旧方法は、
GUI してないって感じです。
時間を指定しておけば、
ハードディスク内の差分が発生したファイルのみ、
バックアップしてくれますので、
バックアップ先のハードディスク容量は、
最低限ですみます。
99隊長も、この仕組み仕掛けています。
毎日23時に動かしてます。
外付けハードディスクを付け忘れて、
バックアップしない日の方が多いですが。(;´д`)
初期設定だけしておけば、
自動で行ってくれるのが、
便利です。
ただ、バックアップされたファイルの復旧方法は、
GUI してないって感じです。
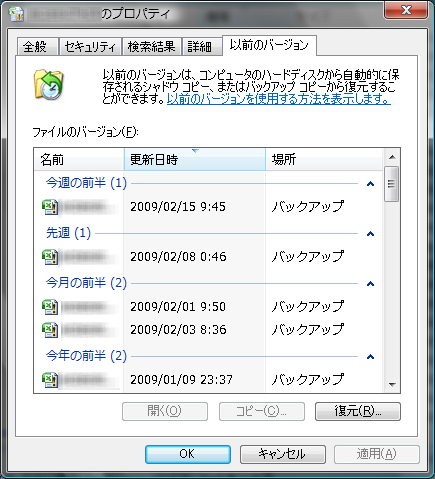
 該当するファイルをプロパティを表示します。
右クリックしてプロパティを選択ですね。
「以前のバージョン」というタブに、
以前のバージジョンが表示されます。
日付をたよりに、復元したいファイルを選択して、
「復元」ボタンを押すと、復元します。
Mac OS X Leopard の機能としてある,バックアップソフト
Time Machine
これも初期設定しておけば、
バックアップを取ってくれます。
Windows Vista のバックアップと同じで、
差分バックアップです。
ただ、Time Machine の場合、
設定はもっとシンプルで、
時間も指定する事さえ、必要ありません。
毎時間のバックアップを24時間分、
毎日のバックアップを1ヶ月分、
1ヶ月を過ぎたものは、
1週間分づつバックアップ、
と自動で行われます。
最近の 差分 がより重要だ、
という考え方のバックアップ方式ですね。
ファイルの復元方法のデモが、
YouTube にありました。
英語での説明ですが、
アプリケーションの名前の通り、
タイムマシンにのっているような感じで、
かっこいいですね。
[youtube]U8nnrWKAeEU[/youtube]
該当するファイルをプロパティを表示します。
右クリックしてプロパティを選択ですね。
「以前のバージョン」というタブに、
以前のバージジョンが表示されます。
日付をたよりに、復元したいファイルを選択して、
「復元」ボタンを押すと、復元します。
Mac OS X Leopard の機能としてある,バックアップソフト
Time Machine
これも初期設定しておけば、
バックアップを取ってくれます。
Windows Vista のバックアップと同じで、
差分バックアップです。
ただ、Time Machine の場合、
設定はもっとシンプルで、
時間も指定する事さえ、必要ありません。
毎時間のバックアップを24時間分、
毎日のバックアップを1ヶ月分、
1ヶ月を過ぎたものは、
1週間分づつバックアップ、
と自動で行われます。
最近の 差分 がより重要だ、
という考え方のバックアップ方式ですね。
ファイルの復元方法のデモが、
YouTube にありました。
英語での説明ですが、
アプリケーションの名前の通り、
タイムマシンにのっているような感じで、
かっこいいですね。
[youtube]U8nnrWKAeEU[/youtube]
タグ: TimeMachine, バックアップ





コメントはまだありません。