インターネットを使っていると、
パスワードを入力する機会が多々ありますよね。
ネットビジネスなどやっている人は特に。
皆さんは、パスワードをどのように作ってますか?
・好きな単語
・生年月日
・電話番号
・ニックネーム
・これらの組み合わせ
などなど、
自分自身、もしくは身近にいる人に関わる情報から、
パスワードを作ってませんか?
まさか、こんな
すぐに見破られる文字列の組み合わせで、
パスワードを作ってないですよね!???
今回はそんな方のために、
パスワードの作り方をご紹介します。
パスワードは、半角英数字やで作成するのがほとんどですが、
良いパスワードを作る方法の一つをご紹介します。
1.好きな英文を用意。
2.各単語の頭文字を抜き出して、それをパスワードにする。
有名な方法ですね。
これなら、他人には意味不明な文字列でも、
自分では覚えてられますよね。
調べてみると、
自動でパスーワードを作るソフトがあるんですよね。
ベクターとかをみると、
http://search.vector.co.jp/search?query=%83p%83X%83%8F%81%5B%83h
結構たくさんあります。
ただ、パスーワードを作成するのに、
ソフトウェアをインストールする、
なんて、面倒だし、、、、
と思っている方は、
こちらを、使ってください。
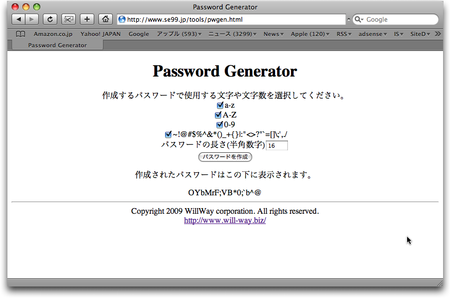
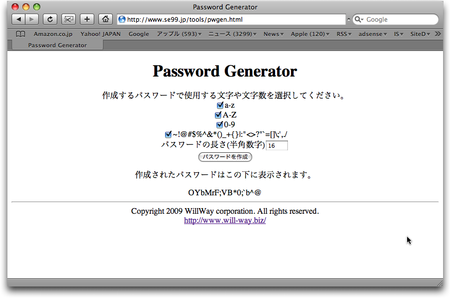
http://www.se99.jp/tools/pwgen.html

ブラウザ上で、動作しますが、
Javascript でパスワードを生成するので、
通信路でパスワードを盗まれる心配はありません。
動作も軽快ですよ!
ただ、ランダムな文字列でパスワードを作ってしまうと、
覚えるのは、ほぼ無理ですね。
パスワードを管理するツールもありますが、
その管理ツールは信頼性あるの?とか考えると、
好きな英文を用意してパスワードを作る方法が
いいのかなぁと思います。
最後に時間があれば、
作成したパスワードの強度を計測してみるのも
いいかもしれませんね。
パスワード強度を計測してくれるサイト
がありますので、計測してみてはいかがでしょうか?
https://www.microsoft.com/japan/protect/yourself/password/checker.mspx
あくまで強度を計測してくれるだけで、
セキュリティーを保証してくれる訳ではないので、
ご注意を!
タグ: パスワード
投稿日時 : 2009年02月24日 20時04分42秒
カテゴリー : 便利なツール
トラックバックURL :
 ブラウザ上で、動作しますが、
Javascript でパスワードを生成するので、
通信路でパスワードを盗まれる心配はありません。
動作も軽快ですよ!
ただ、ランダムな文字列でパスワードを作ってしまうと、
覚えるのは、ほぼ無理ですね。
パスワードを管理するツールもありますが、
その管理ツールは信頼性あるの?とか考えると、
好きな英文を用意してパスワードを作る方法が
いいのかなぁと思います。
最後に時間があれば、
作成したパスワードの強度を計測してみるのも
いいかもしれませんね。
パスワード強度を計測してくれるサイト
がありますので、計測してみてはいかがでしょうか?
https://www.microsoft.com/japan/protect/yourself/password/checker.mspx
あくまで強度を計測してくれるだけで、
セキュリティーを保証してくれる訳ではないので、
ご注意を!
ブラウザ上で、動作しますが、
Javascript でパスワードを生成するので、
通信路でパスワードを盗まれる心配はありません。
動作も軽快ですよ!
ただ、ランダムな文字列でパスワードを作ってしまうと、
覚えるのは、ほぼ無理ですね。
パスワードを管理するツールもありますが、
その管理ツールは信頼性あるの?とか考えると、
好きな英文を用意してパスワードを作る方法が
いいのかなぁと思います。
最後に時間があれば、
作成したパスワードの強度を計測してみるのも
いいかもしれませんね。
パスワード強度を計測してくれるサイト
がありますので、計測してみてはいかがでしょうか?
https://www.microsoft.com/japan/protect/yourself/password/checker.mspx
あくまで強度を計測してくれるだけで、
セキュリティーを保証してくれる訳ではないので、
ご注意を!





コメントはまだありません。